Flipbook Para Imprimir – Rápido, gratuito e 100% fácil
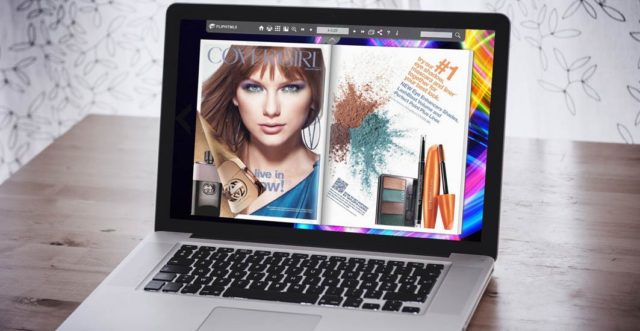
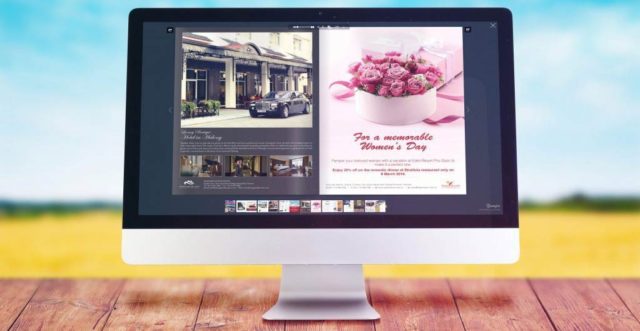
A minha loja de roupa digital precisava de um catálogo, eu queria publicar conteúdos, como E-Books e Flipbooks que eu tinha criado. Pesquisar na Internet por uma boa plataforma não foi fácil. Depois de uma longa busca, encontrei Yumpu.com, a plataforma perfeita para criar Flipbooks, E-Books, Revistas, etc. e Flipbooks para imprimir. Essa plataforma ofereceu-me tudo o que eu precisava de forma totalmente gratuita. E, com o que me foi oferecido, pude cria o meu Flipbook para imprimir e oferecer aos meus leitores e seguidores. Vou explicar um pouco da plataforma, começando pelas caraterísticas, mas depois falarei das vantagens e desvantagens.










 ePaper
ePaper Flipbook
Flipbook Papier électronique
Papier électronique Revista en línea
Revista en línea Rivista online
Rivista online Online dergi
Online dergi Revista digital
Revista digital ePaper
ePaper